Project Overview
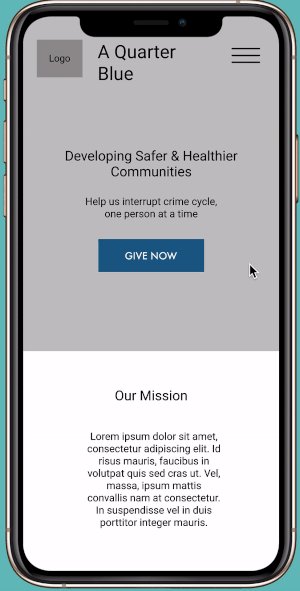
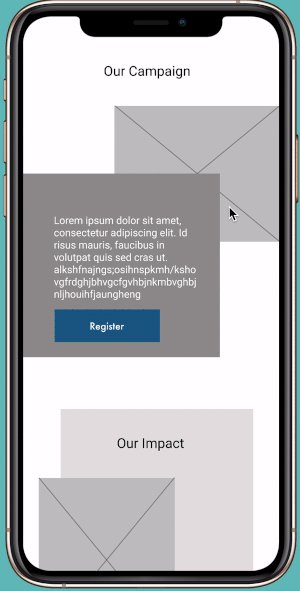
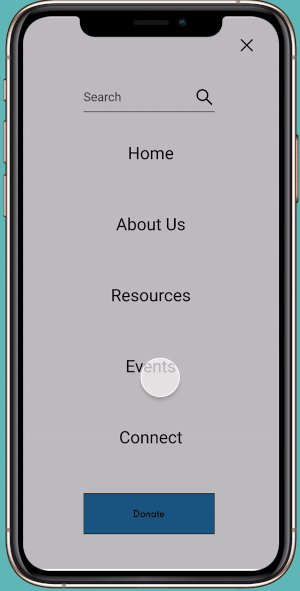
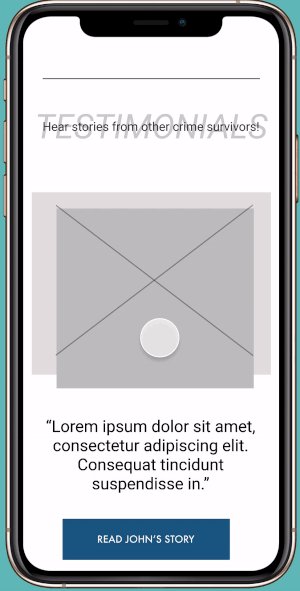
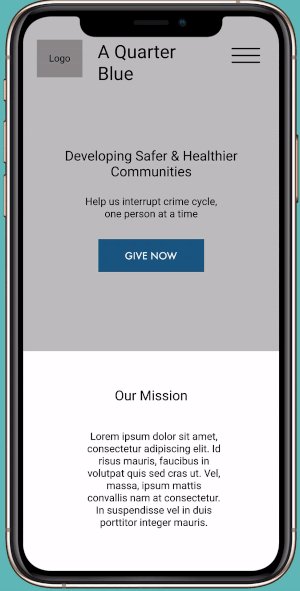
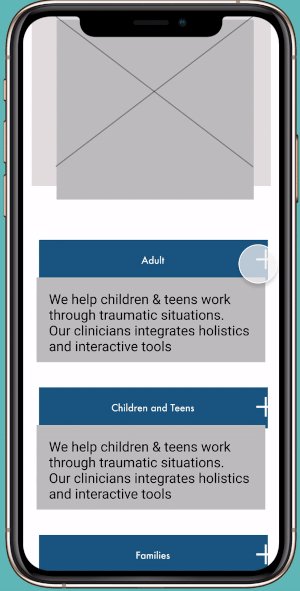
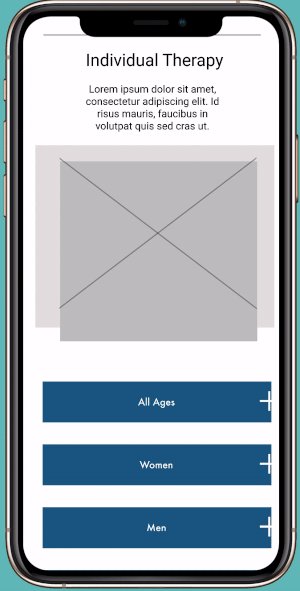
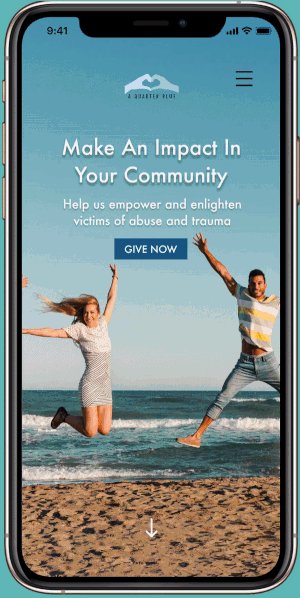
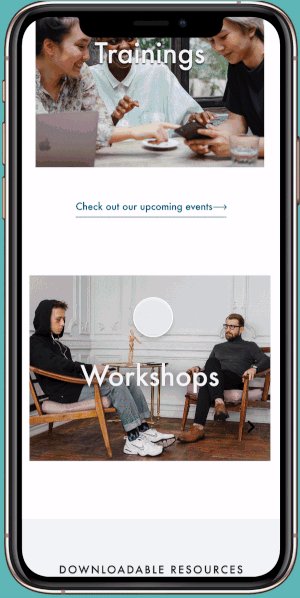
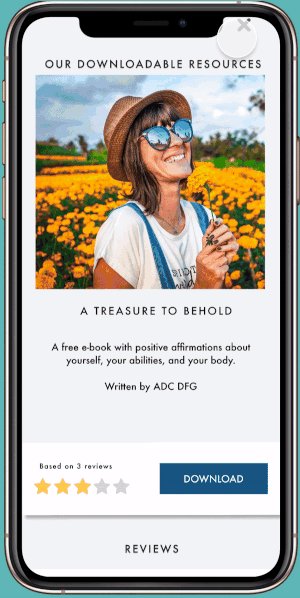
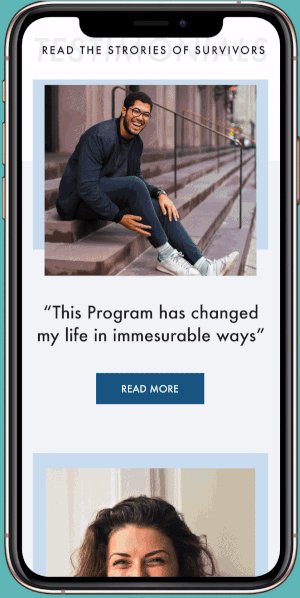
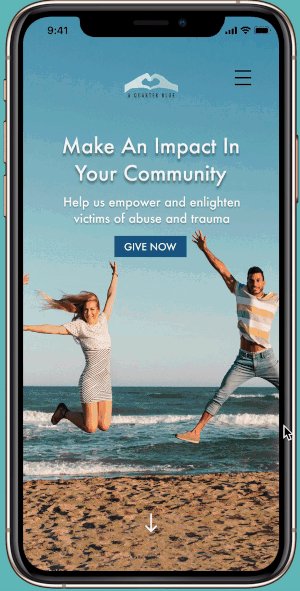
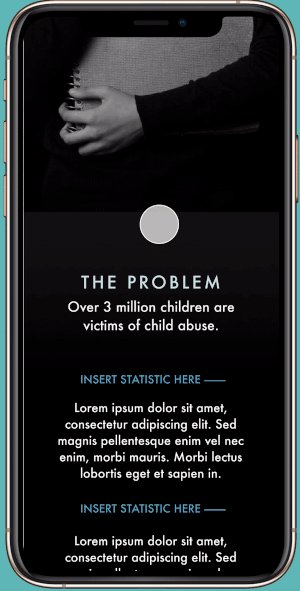
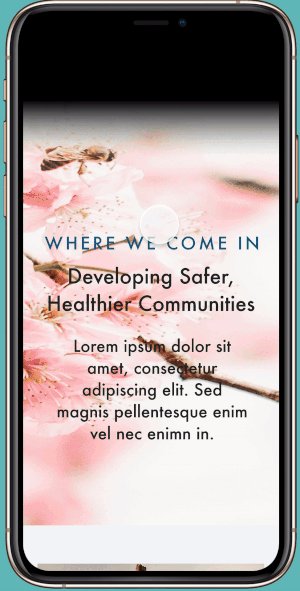
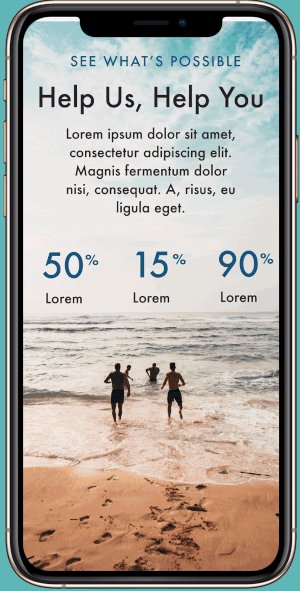
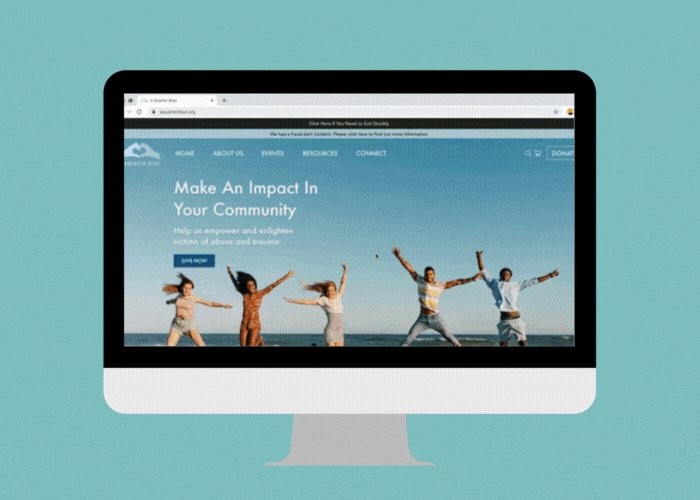
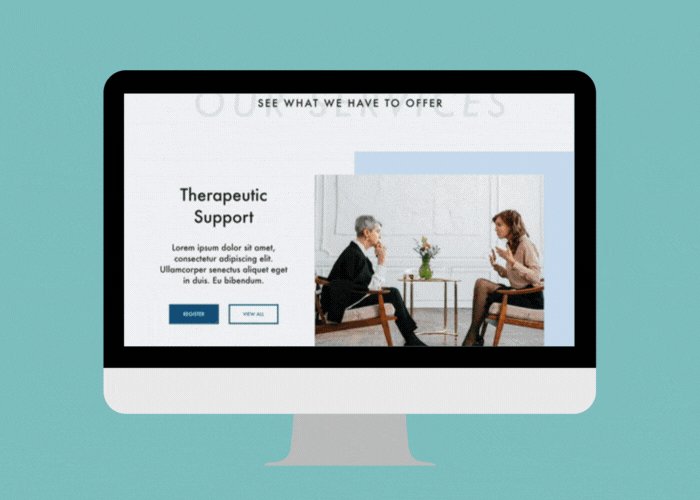
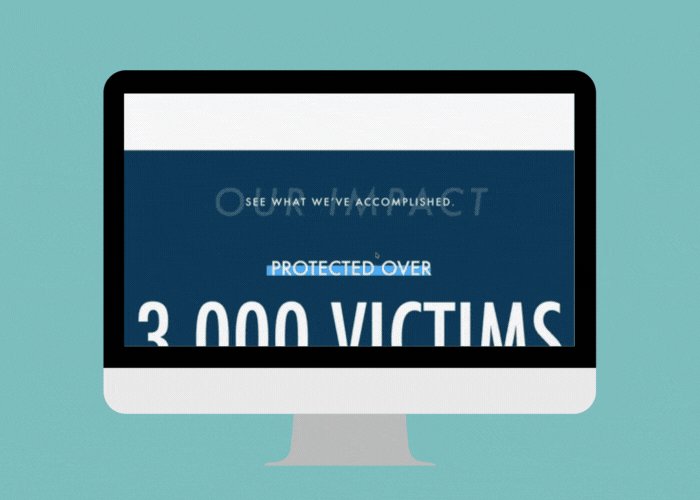
By collaboration with A Quarter Blue, we were able to lead their vision of recreating a space for trauma therapy online and tell their story online.
yThe Solution
Our redesign focuses on clarity, consistency, and structure to help users better navigate through the website and obtain the necessary resources.Static and dynamic content editing